Thiết kế giao diện người dùng (UI) đóng một vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt và thu hút người sử dụng. Giao diện người dùng không chỉ giúp người dùng tương tác hiệu quả với ứng dụng hoặc trang web mà còn tạo ra ấn tượng mạnh mẽ về thương hiệu. Các yếu tố như màu sắc, kiểu chữ, đồ họa và cách tổ chức thông tin đều quan trọng để đảm bảo giao diện người dùng hấp dẫn và dễ sử dụng.
Ngoài ra, nhà thiết kế giao diện người dùng thường cần làm việc chặt chẽ với nhà thiết kế trải nghiệm người dùng (UX) để đảm bảo sự đồng nhất giữa thiết kế giao diện và trải nghiệm người dùng. Sự kết hợp hài hòa giữa UI và UX giúp đảm bảo rằng người dùng không chỉ được cung cấp thông tin một cách hiệu quả mà còn có một trải nghiệm thú vị và dễ dàng nhìn nhận.
Đối với nhà thiết kế giao diện người dùng, sự sáng tạo không chỉ xuất hiện trong việc tạo ra thiết kế đẹp mắt mà còn trong cách họ áp dụng các yếu tố thiết kế để tối ưu hóa trải nghiệm người dùng. Việc này đòi hỏi sự hiểu biết sâu rộng về người dùng, mục tiêu kinh doanh, và xu hướng thiết kế hiện đại.

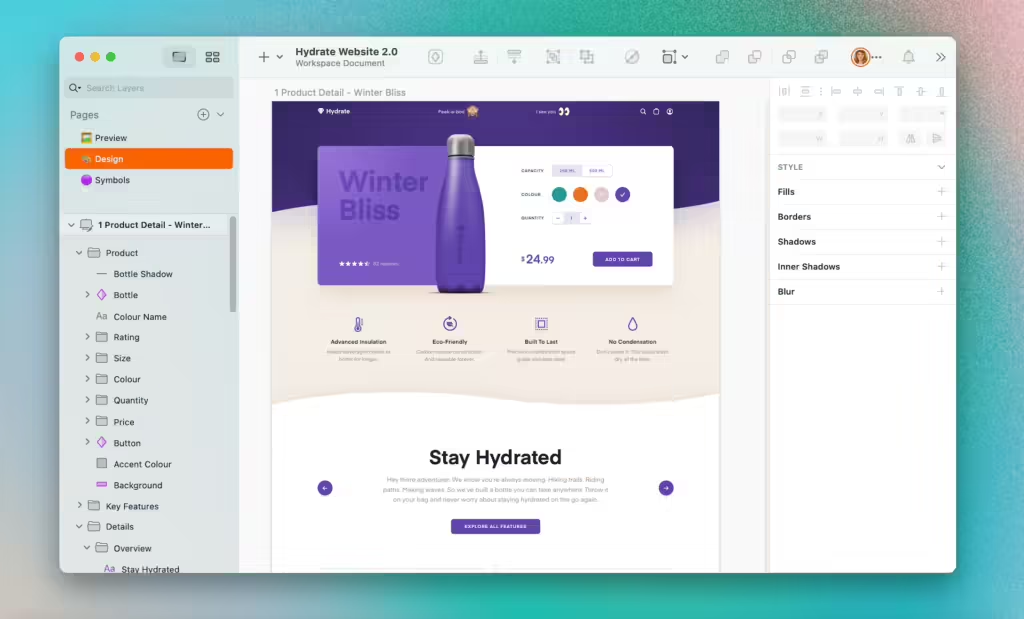
Thiết kế giao diện người dùng cho trang web có thể là một thách thức nhưng việc này trở nên dễ dàng hơn nhờ giao diện người dùng trực quan của ứng dụng Mac của chúng tôi .
Tại sao Thiết Kế UI Quan Trọng:
-
Giao Diện Là Giao Tiếp Đầu Tiên:
- Giao diện người dùng là điểm tiếp xúc đầu tiên giữa người dùng và ứng dụng/trang web. Điều này tạo ra ấn tượng đầu tiên và ảnh hưởng mạnh mẽ đến quyết định sử dụng tiếp theo.
-
Tạo Ấn Tượng Nhanh:
- Người dùng quyết định liệu họ sẽ tiếp tục sử dụng hay bỏ qua chỉ trong vài giây đầu tiên. Một giao diện hấp dẫn và dễ sử dụng có thể giữ chân người dùng.
-
Giữ Người Dùng Ở Lại:
- Với sự cạnh tranh giữa hàng triệu ứng dụng và trang web, một thiết kế giao diện độc đáo và thú vị có thể là yếu tố quyết định giữ người dùng lại.
-
Chống Chán và Lạc Lõng:
- Một giao diện xấu có thể gây chán chường và khó sử dụng, khiến người dùng lạc lõng và không muốn quay lại.
-
Sự Chuyên Nghiệp và Tin Cậy:
- Thiết kế giao diện sáng tạo và chuyên nghiệp tạo ra ấn tượng tích cực về sự tin cậy và chất lượng.
-
Tăng Khả Năng Tương Tác:
- Giao diện người dùng tốt tạo điều kiện thuận lợi cho việc tương tác, giúp người dùng dễ dàng thực hiện mục tiêu của họ.
-
Sức Hấp Dẫn Emotion:
- Giao diện người dùng có thể kích thích cảm xúc của người dùng, tạo ra sự hứng thú và sự kết nối với sản phẩm hoặc dịch vụ.
-
Giảm Tỉ Lệ Bỏ Chạy:
- Giao diện người dùng tốt giảm tỉ lệ bỏ chạy, giữ người dùng quan tâm và thúc đẩy sự tương tác liên tục.
-
Tính Đa Nền Tảng và Tương Thích:
- Thiết kế UI hiệu quả đảm bảo tính tương thích trên nhiều thiết bị và trình duyệt, mở rộng lối tiếp cận.
-
Đặc Điểm Nhận Biết Thương Hiệu:
- Giao diện cần thể hiện đặc điểm nhận biết thương hiệu, xây dựng sự nhận biết và liên kết với sản phẩm.
Những lý do trên làm nổi bật vai trò quan trọng của thiết kế giao diện người dùng trong việc tạo ra một trải nghiệm tích cực và thuận tiện cho người dùng.
Nhận Thức Về Thương Hiệu Trong Thiết Kế Giao Diện Người Dùng:
-
Đồng Nhất Hóa Thương Hiệu:
- Thiết kế giao diện người dùng cần phản ánh đồng nhất với yếu tố thương hiệu. Màu sắc, kiểu chữ, và hình ảnh cần tuân theo các quy tắc và hướng dẫn của thương hiệu.
-
Xây Dựng Nhận Biết:
- Giao diện người dùng là cơ hội để xây dựng nhận biết thương hiệu. Việc sử dụng logo, màu sắc và các yếu tố thiết kế độc đáo giúp sản phẩm/st dịch vụ nổi bật.
-
Tạo Cảm Nhận Tích Cực:
- Thiết kế giao diện người dùng nên tạo ra cảm nhận tích cực về thương hiệu. Sự chuyên nghiệp, tinh tế, và phù hợp với giá trị thương hiệu tăng cường hình ảnh tích cực.
-
Duy Trì Phong Cách Đồ Họa:
- Sử dụng các phong cách đồ họa nhất quán với thương hiệu để đảm bảo rằng các yếu tố trực quan đồng nhất và dễ nhận biết.
-
Phối Hợp Màu Sắc Khéo Léo:
- Chọn màu sắc phù hợp với bảng màu của thương hiệu. Sự chín chắn và phối hợp màu sắc khéo léo tạo ra ấn tượng mạnh mẽ.
-
Duy Trì Tính Chuyên Nghiệp:
- Mỗi khía cạnh của giao diện người dùng cần duy trì tính chuyên nghiệp để phản ánh hình ảnh đáng tin cậy của thương hiệu.
-
Kết Hợp Với Tài Liệu Tiếp Thị:
- Giao diện người dùng nên phản ánh thông điệp tiếp thị của thương hiệu để tạo sự nhất quán giữa trải nghiệm trực tuyến và ngoại tuyến.
-
Duy Trì Định Dạng Phông Chữ:
- Sử dụng định dạng phông chữ nhất quán với thương hiệu để tạo ra sự nhận biết qua văn bản trên giao diện.
-
Chú Ý Đến Chi Tiết Nhỏ:
- Các chi tiết nhỏ như biểu tượng, nút, và đường viền cũng cần phản ánh thương hiệu và đóng vai trò quan trọng trong việc tạo ra sự nhất quán.
-
Kết Hợp Sự Đổi Mới:
- Mặc dù cần duy trì nhất quán, nhưng giao diện người dùng cũng có thể kết hợp sự đổi mới để thích nghi với xu hướng mới và giữ sự tươi mới.
Nguyên Tắc vàng của Thiết Kế Giao Diện Người Dùng (UI):
-
Đặt Người Dùng Lên Hàng Đầu:
- Đặt người dùng và trải nghiệm của họ là ưu tiên hàng đầu. Hiểu rõ đối tượng người dùng, nhu cầu của họ, và tạo ra giao diện dễ sử dụng.
-
Phản Hồi Liên Tục:
- Cung cấp phản hồi ngay lập tức cho mọi hành động của người dùng, giúp họ hiểu rõ những gì họ đã thực hiện và tạo trải nghiệm tương tác suôn sẻ.
-
Tôn Trọng Thời Gian của Người Dùng:
- Tránh làm mất thời gian của người dùng. Giúp họ đạt được mục tiêu của họ một cách nhanh chóng và dễ dàng, đồng thời tránh gây bất ngờ hoặc khó chịu.
-
Tính Nhất Quán:
- Duy trì sự nhất quán trong tất cả các yếu tố thiết kế. Từ màu sắc đến phông chữ, từ nút đến menu, tất cả nên tạo ra một trải nghiệm hài hòa và dễ nhận biết.
-
Đừng Làm Quá Tải Người Dùng:
- Tạo giao diện đơn giản, tránh làm quá tải thông tin cho người dùng. Sự đơn giản giúp họ tập trung vào mục tiêu và nhiệm vụ chính mà không bị lạc lõng.